Analysing Existing User Journey
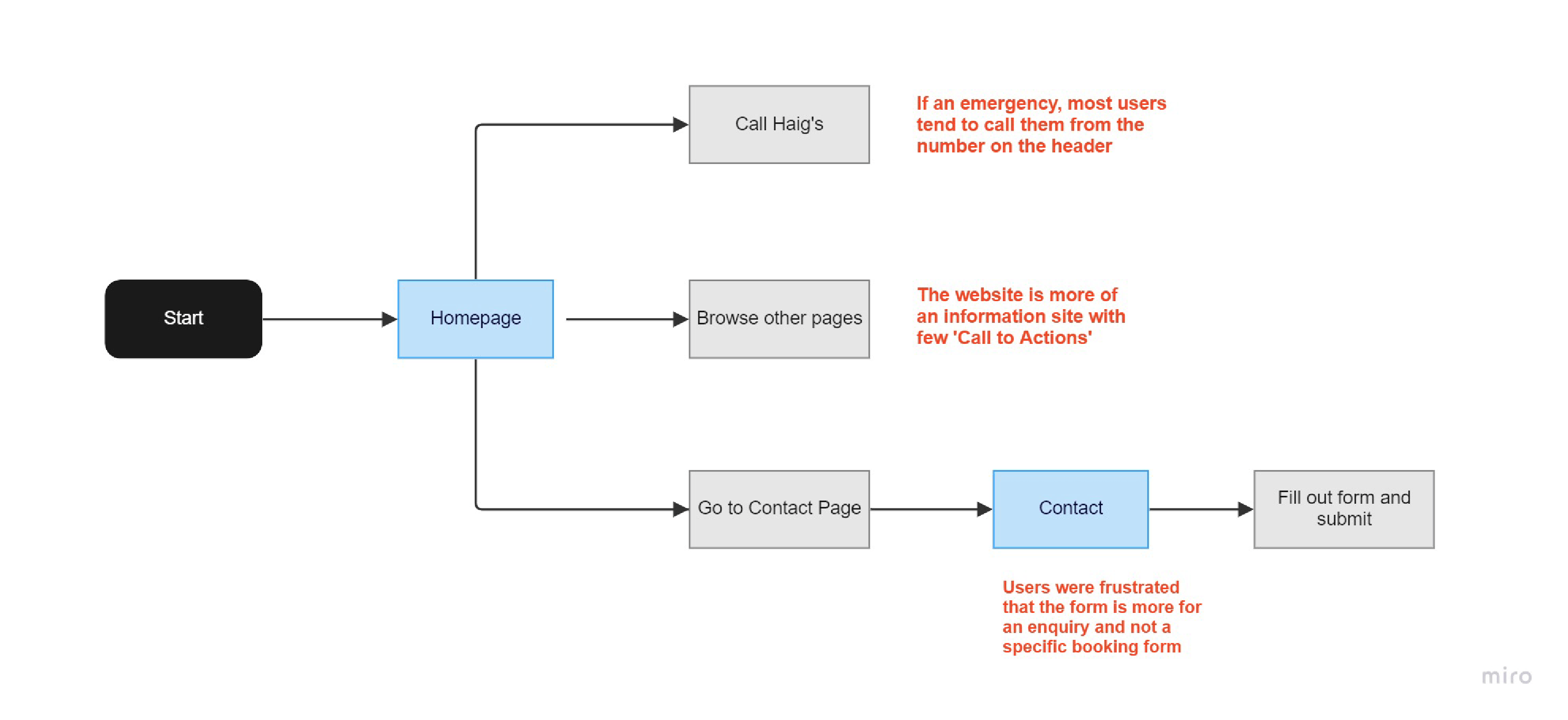
I analysed the existing user flow of a user trying to contact Haig'search to understand where users issues could be highlighted (highlighted in red text).
Identifying Pain Points
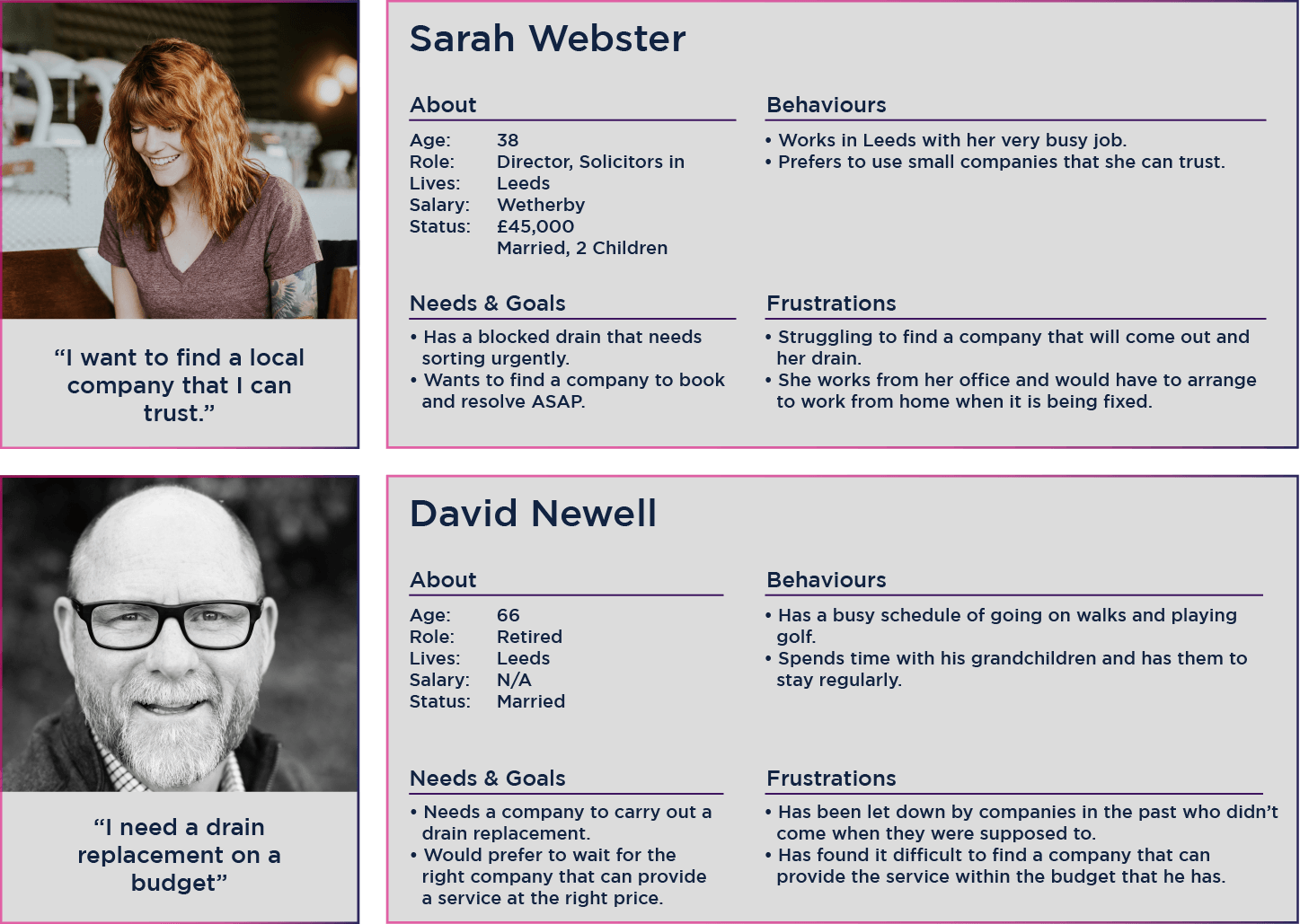
After usability testing, I wrote down each user’s pain points onto a Post-It note. Then I used affinity mapping to group the pain points into similar categories on a wall.
Prioritizing Pain Points
1. 80% of users pick up the phone. This is a painpoint from a resource perspective at Haig's as they are juggling lots of admin tasks at any one time.
2. The website has few 'Call to Actions' and is more of an information website with lots of text.
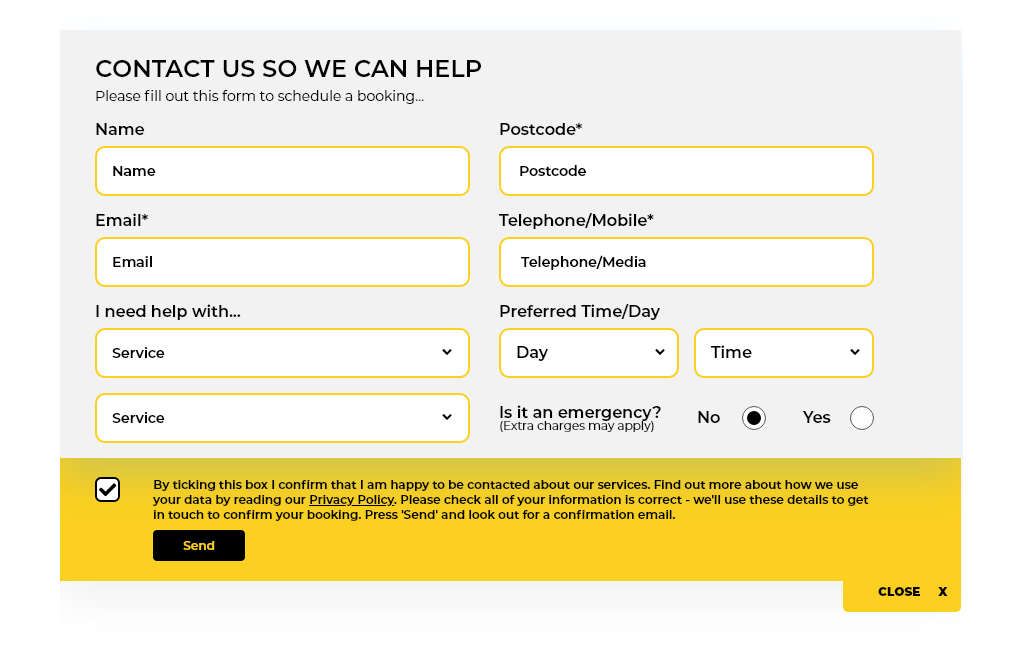
3. The only form on the website was on the contact page. This was a basic enquiry form with no fields to be too specific about the service required.
Understanding the problem to be solved...
Taking user needs, user pain points, and business needs into account, we came up with these questions:
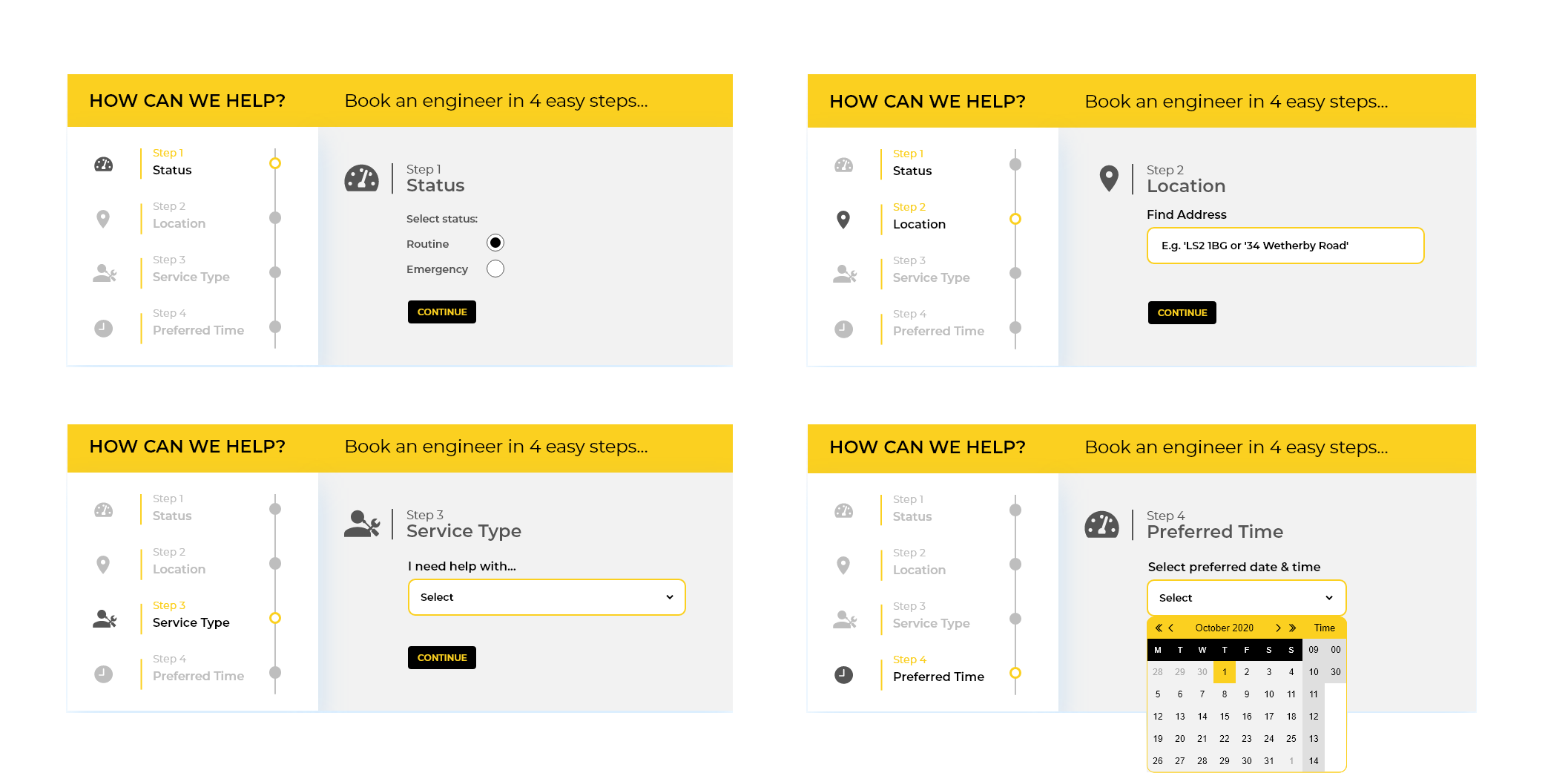
1. How might we provide a journey that will encourage users to use a form and reduce the number of calls received?
2. How might we ensure that it is easy to navigate to the booking form?
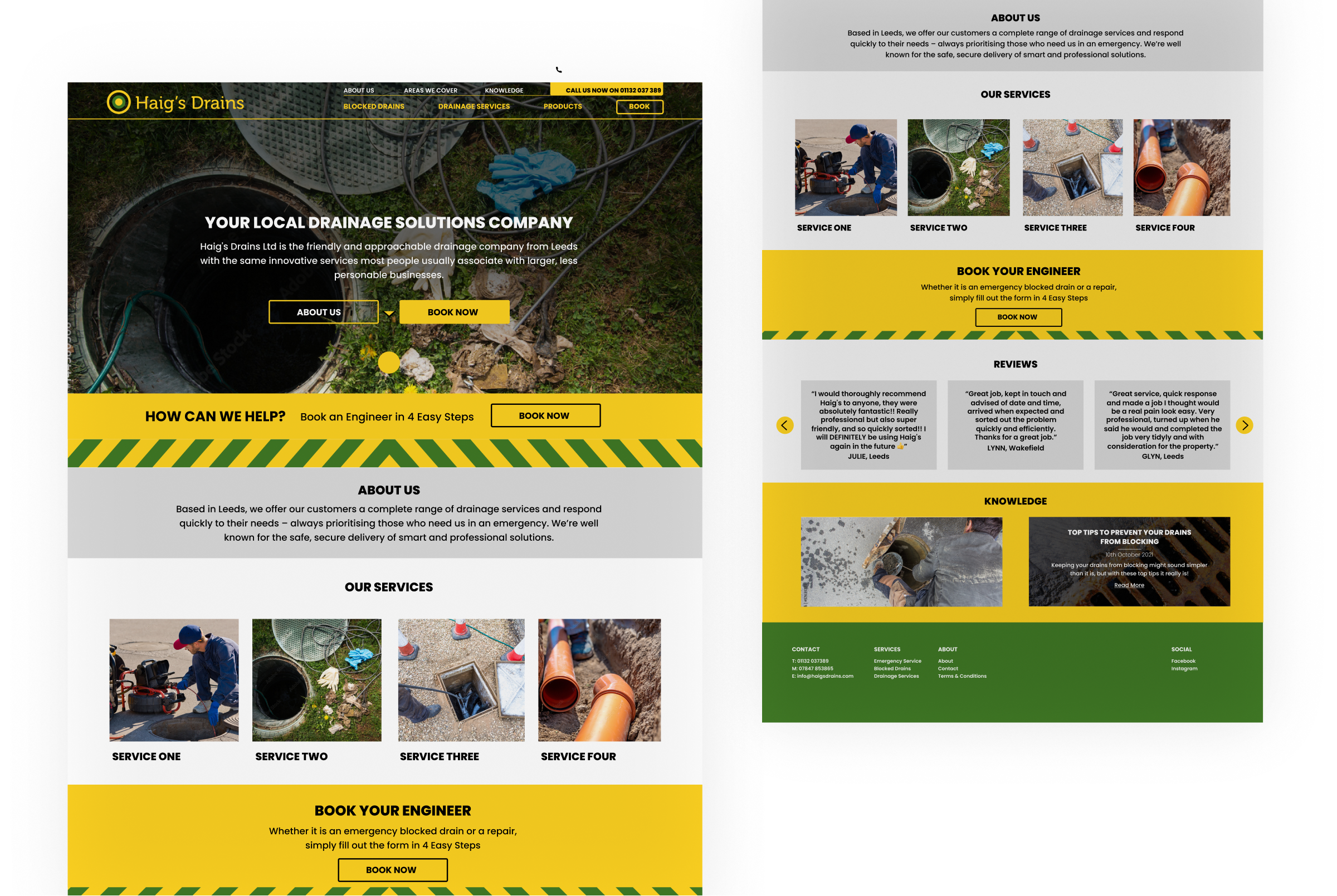
3. How might we improve the website 'look & feel' of the website so that it builds trust and credibility?