As the platform had over 600 clients it was easy to gather information and get useful insights.
We firstly conducted user research with 20 participants in a workshop. This involved myself running the session and trying to establish their feelings towards the platform and what the main challenges are, as well as the good points!
User Personas
Based on conversations with current users and potential users, I created personas for a typical BeCRM user to guide design decisions and the team's priorities throughout the project.
Remote Usability Testing
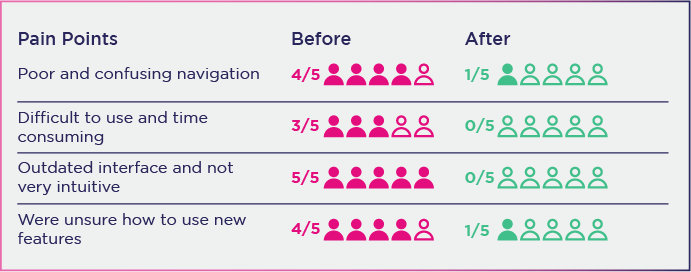
By reaching out to 10 existing users and asking them to complete a series of tasks using BeCRM, I was able to validate some of our persona assumptions and spot users’ pain points.
Important User Insights:
1. I want to manage relations with my client and rpospects
2. I need to be able to add all details including tasks, contact, projects and opportunities
3. I want all of the data to be secure, but easily accessible and organised
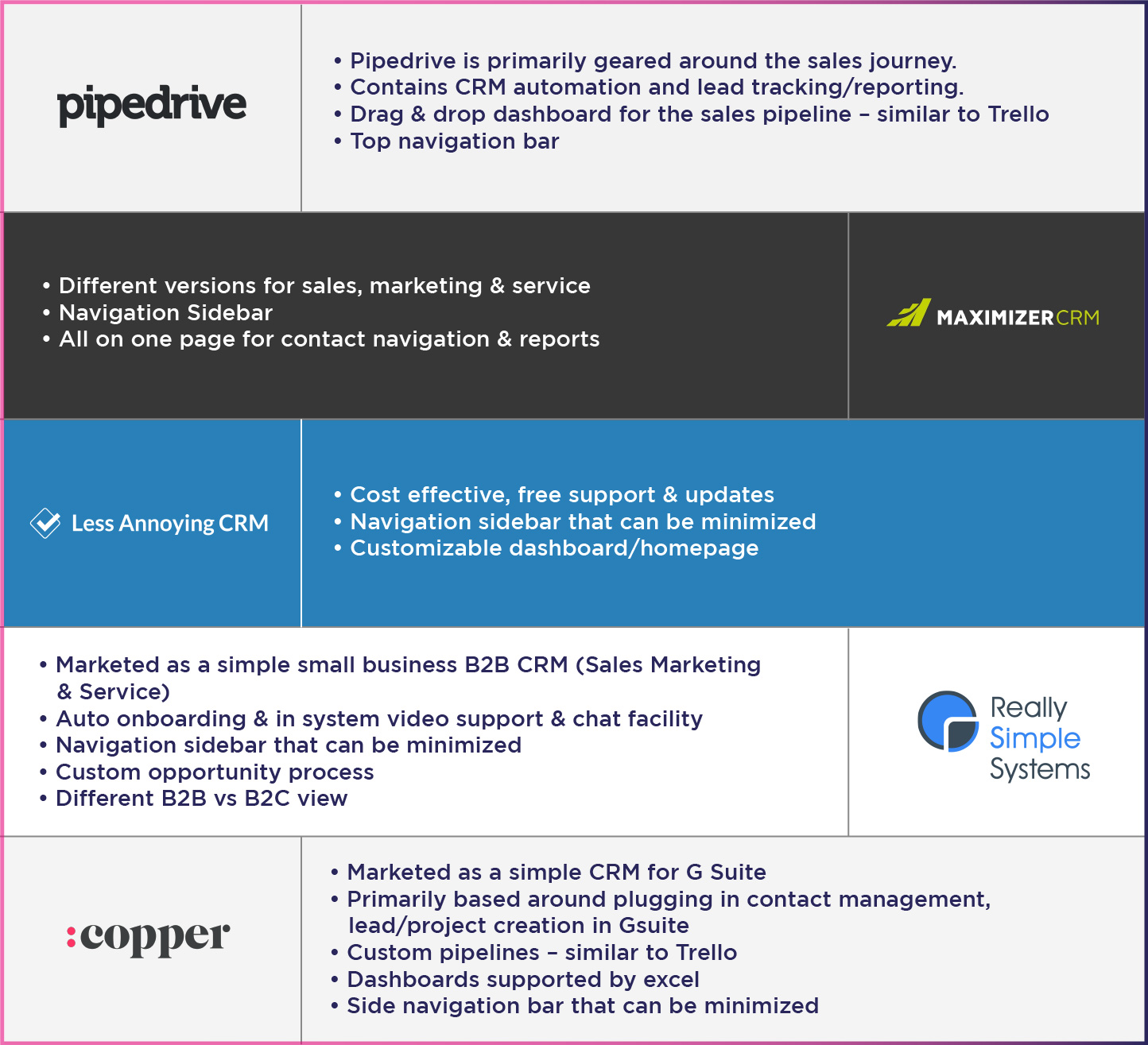
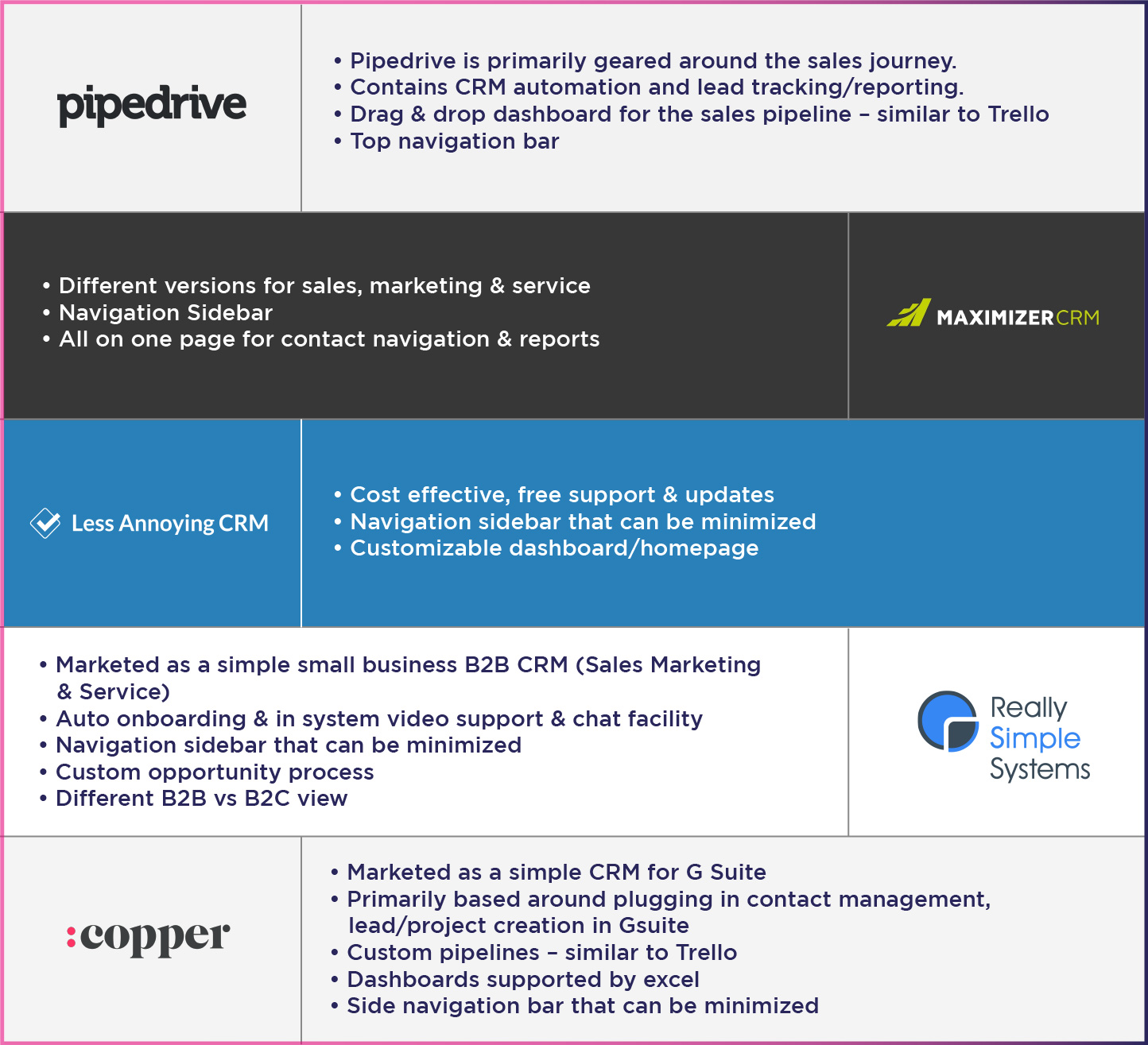
Competitive analysis
Here is a competitive map to better understand where BeCRM stands in the current CRM market.

Each CRM had some good functionality and were user friendly. However, it was clear that with the features of BeCRM that with a more intuitive navigation and interface that it would compete well against it's competitors.
All CRMs were optimised for use on desktops but some had mobile apps with stripped down features as well.